Creating a reusable style
Styles let you define and re-use the visual design of your QR codes across the RoQR platform.
Creating a style
To create a new style, navigate to the "Styles" page and click the New style button. Give the style a new name, customize the color and shape of the QR code components, and optionally add a logo. For a full reference of what the various settings do, see the style reference.
By default, any change to the
dotssettings will also apply to thecorner squaresandcorner dotssettings. To override the styling for the corners, just update the relevant fields directly.
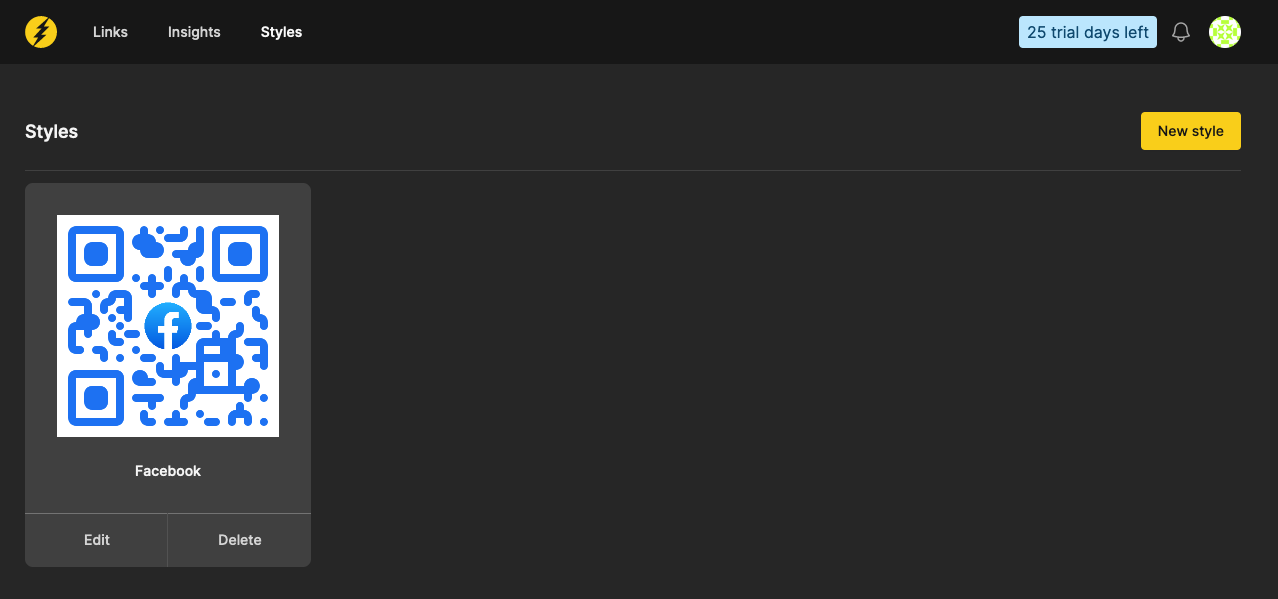
Example: Facebook QR code
As an example, lets create a style that you can use to link to a Facebook page.
In the name field of the new style form, enter Facebook. In the background settings, set the background color to Facebook Blue (#1877F2) and the dots color to white (#ffffff).
Change the dots shape field to extra-rounded to reflect Facebook's rounded design.
Finally, fill the image URL field with the URL https://upload.wikimedia.org/wikipedia/en/thumb/0/04/Facebook_f_logo_%282021%29.svg/1920px-Facebook_f_logo_%282021%29.svg.png to add the Facebook logo to the center of the QR code.